javascript - jQuery val() returns empty string for number input fields when they have dot or comma in them - Stack Overflow

How to get input type number in Number Format while submitting form instead of String - forms - Vue Forum
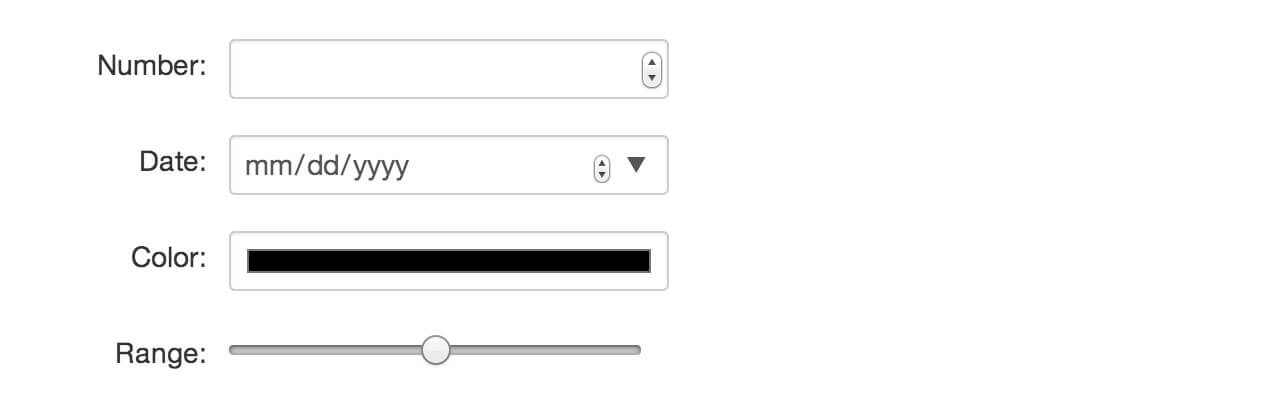
![Lightning:input[type=number] value attribute is string instead of number - Salesforce Stack Exchange Lightning:input[type=number] value attribute is string instead of number - Salesforce Stack Exchange](https://i.stack.imgur.com/0ohun.png)
Lightning:input[type=number] value attribute is string instead of number - Salesforce Stack Exchange
![javascript - event.target.value becomes empty string in input[type=number] upon entering a dot - Stack Overflow javascript - event.target.value becomes empty string in input[type=number] upon entering a dot - Stack Overflow](https://i.stack.imgur.com/9Yr4X.gif)
javascript - event.target.value becomes empty string in input[type=number] upon entering a dot - Stack Overflow






![Python Input(): Take Input From User [Guide] Python Input(): Take Input From User [Guide]](https://pynative.com/wp-content/uploads/2018/11/python_output_formatting_options.png)