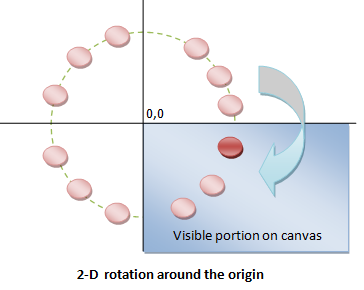
How can I translate canvas after rotation to keep a rectangle in the center of another in android? - Stack Overflow

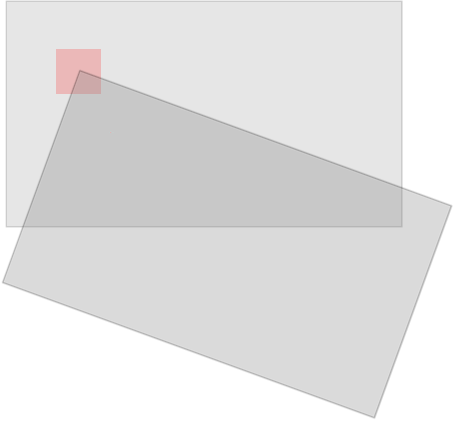
html - How to rotate an image on the canvas and expand the parent so that the image is not cut away? - Stack Overflow

Canvas rotate centered around where the cursor is pressed instead of just screen center as another option to rotation - Feature Requests - Krita Artists